AngularJS Isolated Scope Directives

Introduction:
In AngularJS by default directives get the parent scope.This will useful when we are exposing the parent controller’s scope to directives. But in some cases your directives may want to add several properties and functions to the scope.If we are doing this than we are populating parent scope itself. So to overcome with this problem we can make use of “Isolated scope directives”.
Isolated scope directive is a scope that does not inherit from the parent and exist on its own.
Scenario:
Lets create a very simple directive which will show the object from the parent controller.
var demoApp = angular.module('demoApp', []);
demoApp.directive('myDirective', function() {
return {
restrict: 'E',
template: '<label>My Directive: <input type="text" ng-model="userinput" ng-change="invoked()" class="form-control"/></label>' +
'<p>{{displaytext}} : {{userinput}}</p>',
controller: function($scope) {
$scope.displaytext = 'Waiting for user to type';
$scope.invoked = function() {
$scope.displaytext = 'User Typed';
}
}
}
});
demoApp.directive('CustomDirective', function() {
return {
restrict: 'E',
template: '<label>Custom Directive: <input type="text" ng-model="userinput" ng-change="invoked()" class="form-control"/></label>' +
'<p>{{displaytext}} : {{userinput}}</p>',
controller: function($scope) {
$scope.displaytext = 'Waiting for user to type';
$scope.invoked = function() {
$scope.displaytext = 'User Typed';
}
}
}
});
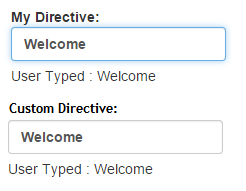
Output: As you can see when I change the object content, custom scope also changes as well.

Solution: Just add the scope:{} property in the custom directives.
demoApp.directive('CustomDirective', function() {
return {
restrict: 'E',
scope: {}, //Isolate Scope
template: '<label>Custom Directive: <input type="text" ng-model="userinput" ng-change="invoked()" class="form-control"/></label>' +
'<p>{{displaytext}} : {{userinput}}</p>',
controller: function($scope) {
$scope.displaytext = 'Waiting for user to type';
$scope.invoked = function() {
$scope.displaytext = 'User Typed';
}
}
}
});
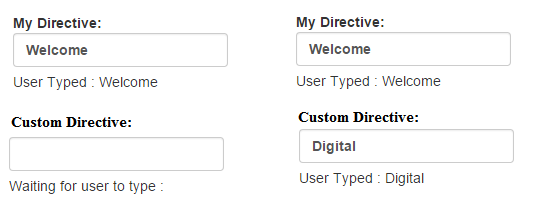
Output: As you can see now when I changes the object content , custom scope is not changing it exist on its own behavior.

But still question arises directives cannot be useful if it works in complete isolation.How will the directives will interact with outside world?
To handle it,isolate scope provides us three options to communicate with isolate directive which is know as Local scope properties.
- With attribute — using “@”
- With a binding — using “=”
- With an expression — using “&”
Conclusion: Isolated scopes are good when we want to create reusable components. By isolating the scope we guarantee that the directive is self contained and can be easily plugged into an HTML app.Isolating the scope does not mean that you have no access to the parent scope’s properties. There are techniques that allow you to access the parent scope’s properties and also watch for changes on them.
