Locator Strategies in Selenium WebDriver


Introduction
Now a days Selenium is vastly used as web automation tool across industry. It has its own advantages whether it might be an open source tool or freedom of scripting language. Selenium WebDriver mimics the actual user operations, so it gives the actual user experience while execution.
Selenium have wide range of locators which helps to locate elements on a web page.
Today we will talk about them.
Selenium Locators
Selenium gives user options to locate elements in 9 different ways.
- Id
- Name
- Linktext
- Partial Linktext
- Tag Name
- Class Name
- CSS (Cascaded Style Sheets)
- XPath (XML path)
- DOM (Data object modeling) (Not supported by WebDriver)
The sequence of the operator shows how much your script is going to be efficient while execution. To elaborate this lets take one example.
We will try to locate field User ID by Id and XPath.

Locator by id : Id= txtUserName Locator by xpath : XPath= //input[@id=’txtUserName’]
(xpath might have different combination we will see them in xpath section.)
If we execute script using both locators, to locate the field using Id will take less time compared to Xpath. In this way we will able to increase the efficiency of script by reducing execution time.
Now we will see all locators in detail.
Selenium Locators: Locate element by Id
The most preferred, the easiest and efficient way to locate an element on a web page is By ID. Id will the attribute on the page which will be unique like you bank account number or employee id. Ids are the safest and fastest locator option and should always be the first choice even when there are multiple choices.
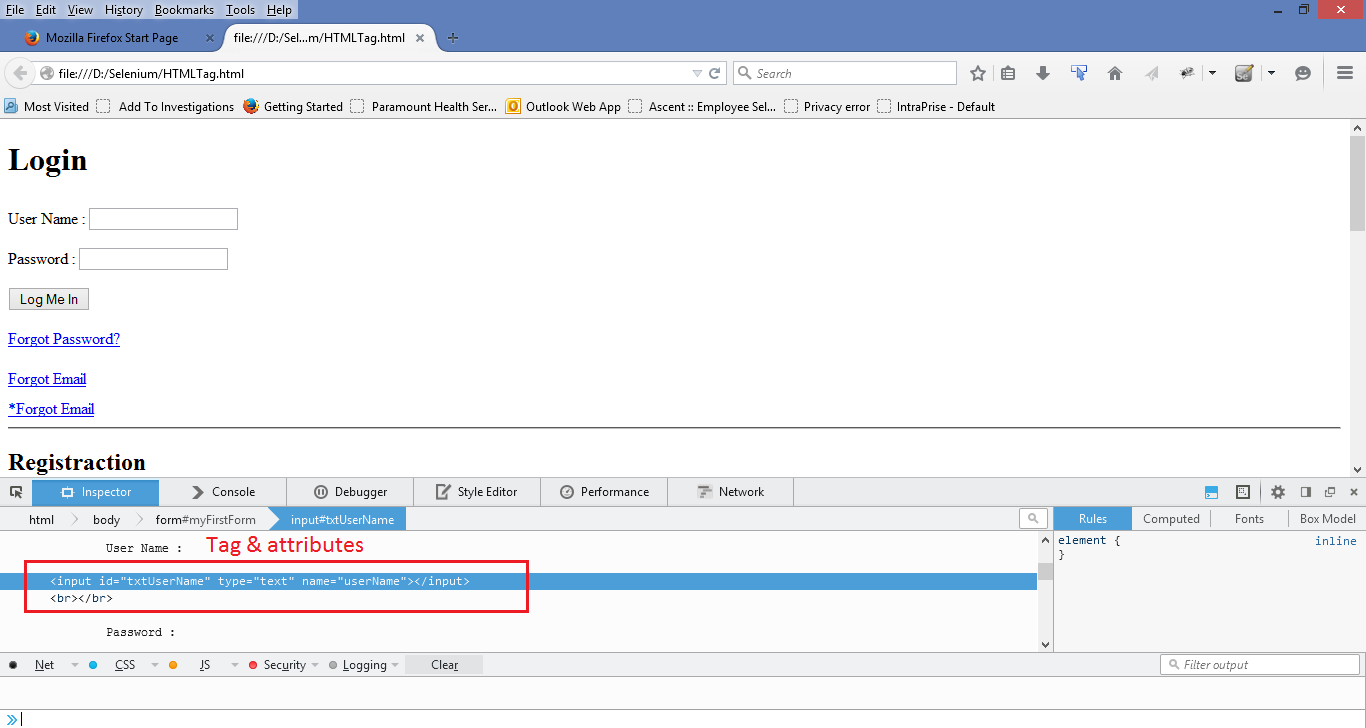
Example 1: <input id="txtUserName" type="text"> Example 2: <input id="txtUserName" name="userName" type="text"> In first example its straight forward we only have Id, but in second we have Id as well as Name as an attribute. We can write the script as
WebElement Ele = driver.findElement(By.id("txtUserName ")); But in many cases we found that we have common Id or dynamic Ids (like in case of google, Gmail or the application using GWT). In that case we need to use different locators.
Selenium Locators: Locate element by Name
This is a fall back option when Id for element is not present. But mostly the names are used again and again, so make sure that the name is unique on the page before using it.
Example:
<input id="txtUserName" name="userName" type="text">
WebElement ele= driver.findElement(By.name("userName ")); Selenium Locators: Locate element by LinkText
Finding an element with link text is very simple. This locator is used in case you want to locate any hyperlink only. But make sure, there is only one unique link on the web page. If there are multiple links with the same link, in such cases Selenium will perform action on the first matching element with link on page.
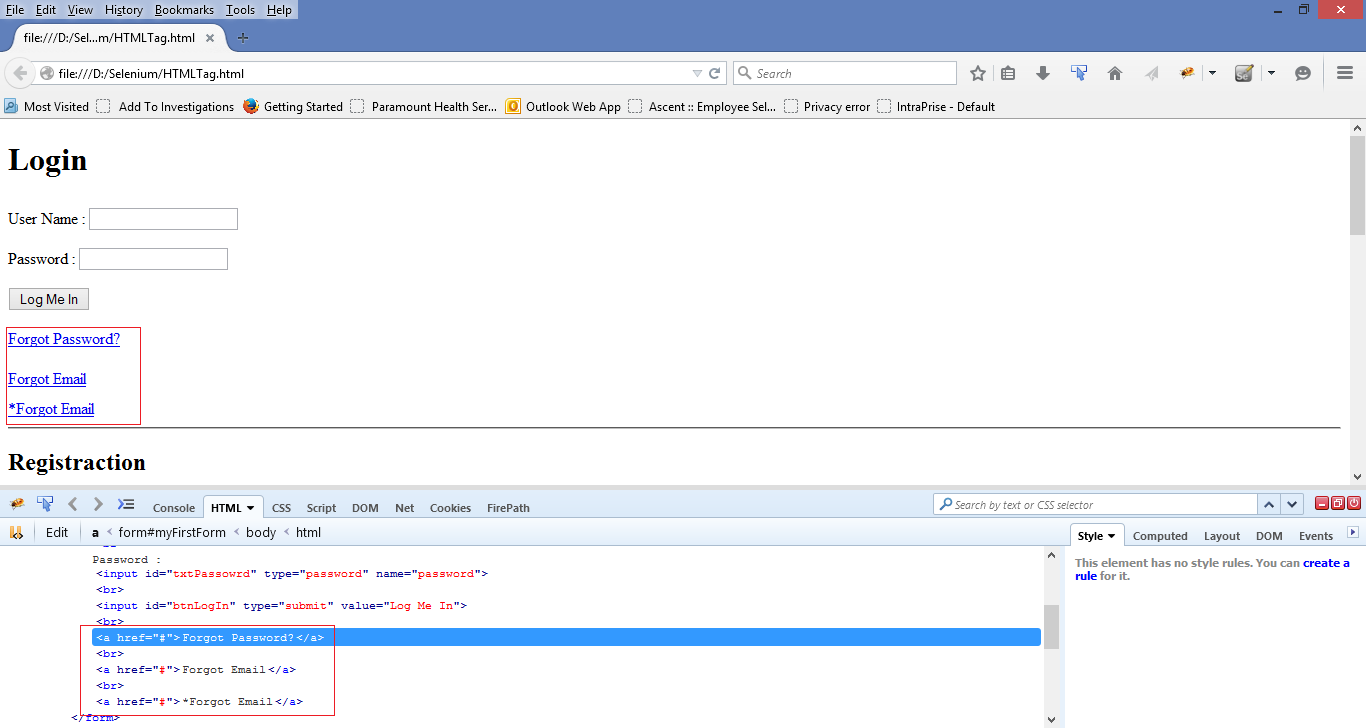
Example:

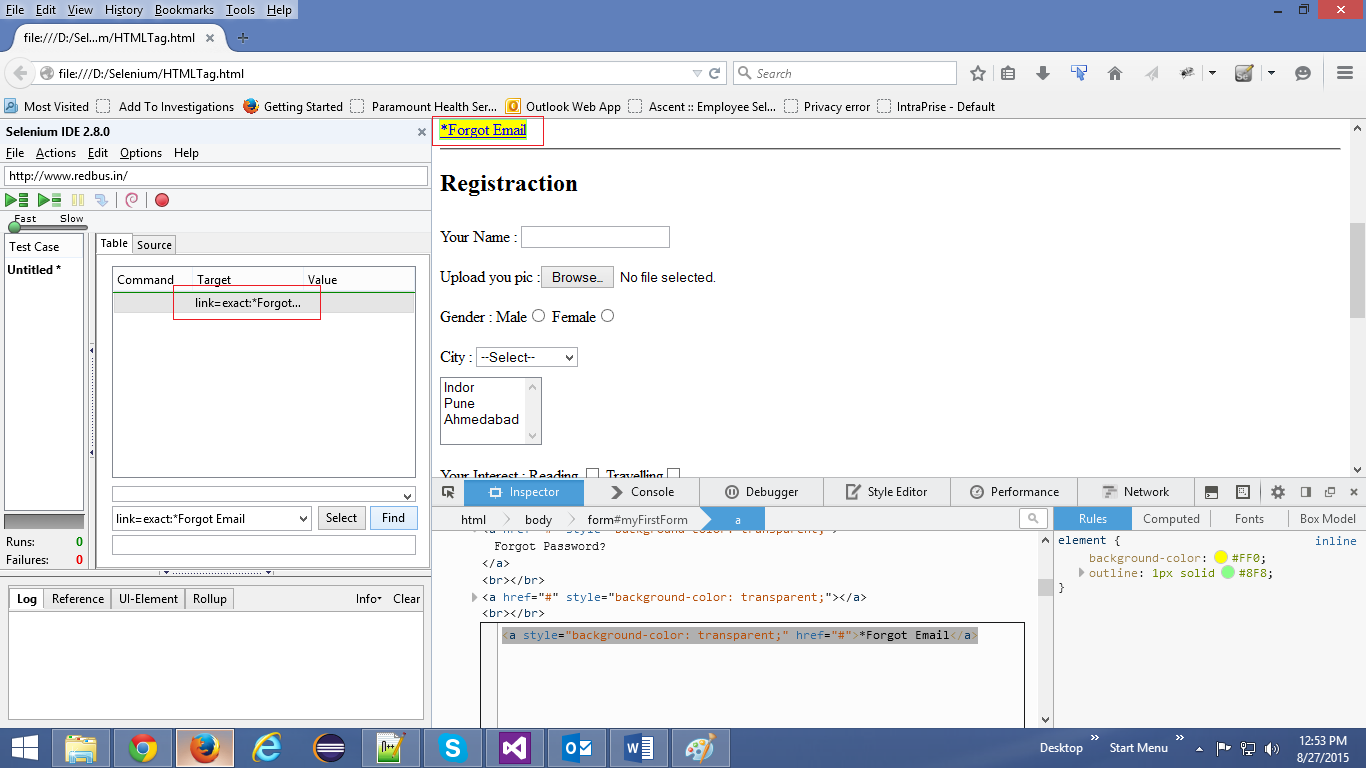
In above image we have three hyperlinks. If we want to locate the Forgot Password? Link. The locator will be
<a href="#">Forgot Password? </a>
WebElement hyperlink = driver.findElement(By.linkText("Forgot Password?")); We have 2 links with text Forgot Email. If we try to locate 2nd link with locator
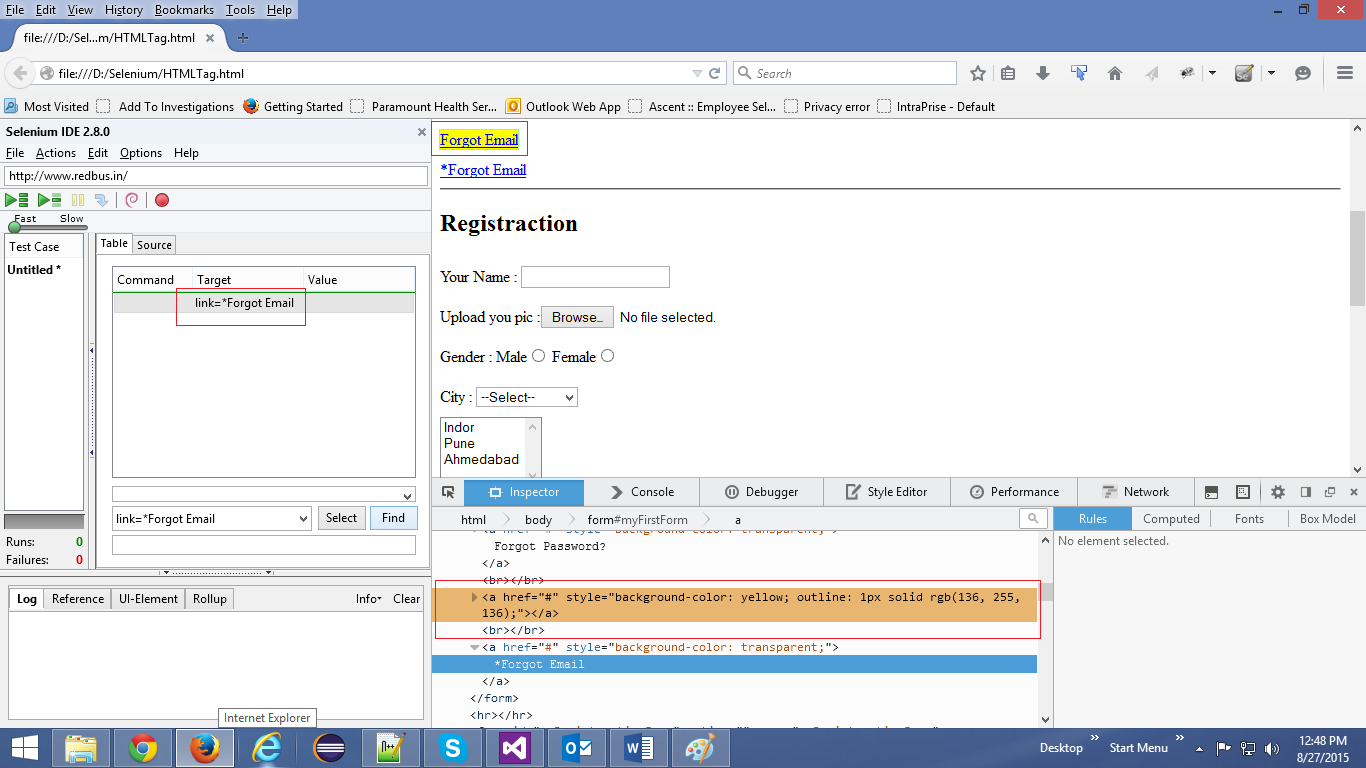
LinkText=*Forgot Email. Selenium will locate 1st link.

In this case if we want to locate the 2nd link, we will need to use exact keyword with colon (exact:). The locator in that case will be
linkText= exact:*Forgot Email
<a style="background-color: transparent;" href="#">*Forgot Email</a>
WebElement hyperlink = driver.findElement(By.linkText("exact:*Forgot Email")); 
Selenium Locators: Locate element by Partial LinkText
Partial LinkText works same as LinkText, only difference is you can use a part of the text from link.
Example:
<a href="#">Forgot Password? </a>
WebElement hyperlink = driver.findElement(By. PartialLinkText ("Password")); Selenium Locators: Locate element by Tag Name
Tag Name we can use for the elements like drop downs, check boxed, radio buttons. Following html is for drop down with 3 values. To select that drop down we will use tagName locator.
Example:
<select name="selCity" id="selCity">
<option value="none">--Select--</option>
<option value="PUNE">Pune</option>
<option value="ADI">Ahmedabad</option>
</select>
WebDriver command:
Select select = new Select(driver.findElement(By.tagName("select")));
select.selectByVisibleText("Pune");
or
select.selectByValue("PUNE"); Selenium Locators: Locate element by Class Name
This locator we can use as a fall back option for either name or Id. But the same condition applied here Class name should be unique or selenium will locate the first element present on the page with the class name we have used to locate element.
Example:
<input id="txtName" class="textboxcss" tabindex="1" type="text">
WebElement classtest =driver.findElement(By.className(“textboxcss”)); We will continue with CSS selectors in next week’s blog.
Write a comment
- priya April 10, 2019, 3:15 amgood postreply
- priya April 10, 2019, 3:15 amGood Post! Thank you so much for sharing this pretty post, it was so good to read and useful to improve my knowledge as updated one, keep blogging.reply
- kavinilavu October 15, 2018, 7:18 amNice article about selenium..Its really informative and helpful.i refer this blog to my friends..keep update Thank youreply
- Kavya February 10, 2016, 5:48 pmThanks for the great information in your blog <a href="http://thecreatingexperts.com/software-testing-training-in-chennai/selenium-training-in-chennai/" rel="nofollow">Selenium Training in Chennai</a>reply
- Rohit Sakhawalkar October 1, 2015, 10:03 amPlease be my guestreply
- google keyword tool external September 29, 2015, 3:54 pmHi! Would you mind if I share your blog with my twitter group? There's a lot of folks that I think would really enjoy your content. Please let me know. Cheersreply
