Data Binding with AngularJS
AngularJS is a JavaScript framework developed by Google. Angular is what HTML would have been, had it been designed for applications.
Data binding is the most useful and powerful feature of AngularJS. It is a process that bridges a connection between the view and business logic of the application. Below we see two ways of how data binding can take place – One being the traditional way, and the other with AngularJS.
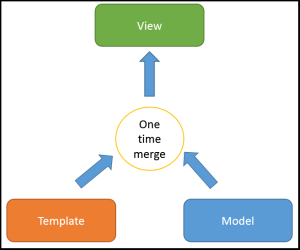
The traditional Data Binding
Data binding usually happens in one directions only, as shown in the figure below. It’s a merged Template and Model into a View. Changes to the Model or related sections of the View are not automatically reflected in the View. Also, if user makes any changes to the View they are not reflected in the Model.
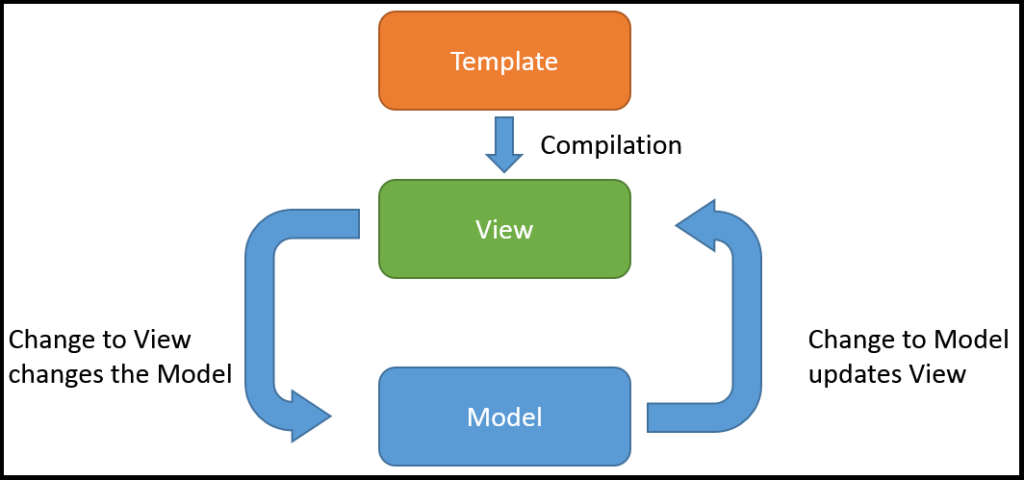
The Angular way of Data Binding
Any changes to the View are immediately reflected in the Model, and any changes in the Model are propagated to the View. The model is the single-source-of-truth for the application state, greatly simplifying the programming model for the developer.

Data Binding Example
To install AngularJS into your web project, head over to AngularJS’s website and click the download button. This will show you a couple of options. Using the CDN can be done also, shown here below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Learning AngularJS</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
</body>
</html>
Now that AngularJS is available, we must tell it where the web app resides. This is accomplished by including an ng-app attribute inside the container that houses the app. Here we have added it to the body tag as such:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Learning AngularJS</title>
</head>
<body ng-app="myapp">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
</body>
</html>
Adding a div, the div element contains ng-controller attribute with the value “HelloController”. This means, that the controller function used by this view is named “HelloController”.This is standard HTML except for the “{helloMessage}}” part. This part tells AngularJS to insert the model value named helloMessage into the HTML at that location.
<div ng-controller="HelloController" >
<h2>Hello {{helloMessage}} !</h2>
</div>
The $scope parameter is the model object used by the controller function and the corresponding view. The controller function can insert data and functions into the $scope model object. The view can then use the data and the functions.
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloMessage = "World! Welcome to AngluarJS";
} );
</script>Here we define what the variable in the $scope model object is. So when the page is loaded, the binding happens and we see the model object $scope come into play.
Finally putting all together, we have the code below. Copy the full code from below and add it to a notepad. Rename the file to an appropriate name, and edit the file extension to be an html. Now you can open this file in a browser of your choice and see how this works !
<!DOCTYPE html>
<html lang="en">
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular.min.js">
</script>
</head>
<body ng-app="myapp">
<div ng-controller="HelloController" >
<h2>Hello {{helloMessage}} !</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloMessage = "World! Welcome to AngluarJS";
} );
</script>
</body>
</html>
Write a comment
- pravs December 20, 2018, 6:57 amIt was really a nice postreply