Discover the Principles of User Interface Design
.png)
User interface Design is the key element of any application development process. The end user doesn’t care about what technology is used in your application or what database maintains the data. But definitely he is interested to get engaged in what features you are providing & how the features will help the user to get a solution that caters to his needs.
Here the User Interface design comes into the picture, and there are a lot of factors that can have an impact on its success. A good application is always designed by keeping the user as the center of the entire process. Depending upon the user’s abilities, discoverability, perceptibility & comfort, the entire design process should be designed.
Design Principles
There are no hard & fast rules that can be applied here. However, there are definitely some useful guidelines to make your interface designing process effective and delightful.

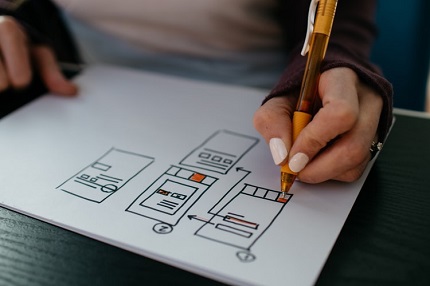
1] User-centered design
It is quite obvious that the key focus of the entire process should be on the people or the user. The ideal UI design is so natural that it doesn’t create any confusion for the user and is intuitive. For this, you need to understand the end user’s psychology, age group, mental model, the background they are working in etc. While taking an interview to understand the end users is the ideal way to go about it, it is not possible every time.
However, just like a developer has his code base ready for reference, the UX expert should always have his own group of people to go back to, with whom he can interact personally & create a good roadmap for user needs & the way to design workflows.
2] Clarity
The user interface should be straightforward, easy to use, and intuitive. It should be designed in such a way that the interface itself defines how to utilize it. The user interface's objective is to allow users to interact with a website or application. Anything that will cause uncertainty or ambiguity in the user's mind should be avoided.

3] Perceptibility
Perceptibility is the ability of user to perceive. In the World Wide Web, conveying information should be more about presenting it in a perceptible format so as to allow users to sense it easily. This makes it possible for the users to navigate through the application without much thought, which adds oodles to the user experience. Here are some of examples –
- Apart from proper text contrast and sizing, breaking down your information into easily digestible chunks will make your content more accessible.
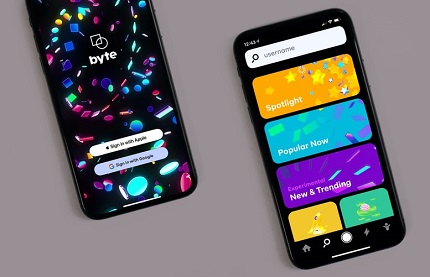
- More visual viewers will benefit from a graphic element to emphasise a point as opposed to a layout consisting of lines and lines of text.
- By providing both graph and table views of data, users can not only pick how they want to acquire information, but they can also help discover trends in the data.
4] Minimum Actions & Steps
Time & efforts required to get accomplish the target has a big impact on the usability of the interface design. There should be a quick way to achieve the desired goal in workflow & accordingly minimum necessary actions should be designed. This way, the user is not forced to spend extended time on the app, and your users will love it!

5] Simplicity
Aesthetically pleasing designs always create a positive response in the user’s mindset. The classic designs are always timeless due to their simplicity & prompt visuals. So, stick to the simple designs, rather than creating unwanted UI elements that will confuse users regarding what to do.
6] Consistency
Design should be consistent within and across the interface to minimize the amount of exploration that the user needs to do on your interface. Users require consistency throughout a design scheme to avoid having to relearn things or learn new ways of doing things. Furthermore, rather than building each component from scratch, a modest collection of templates can be built for the entire site, which also results in lowering of expenses.

User resistance is reduced through consistent designs. It's supposed to be predictable. We should use the existing mental model or think about the general practice of users. Instead of reinventing common elements, we should replicate the generally used icons, color schemes for positive & negative gestures, images, action items, keeping them in line with other established applications. It reduces the relearning of things & helps the user to focus on core functionality.
The following characteristics were found as being significant to a user's perception of consistency in a recent study. Here they are in reducing order of significance:
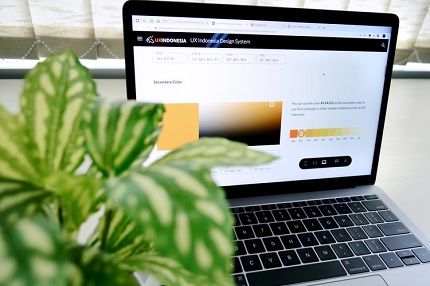
- Color: The most crucial aspect of maintaining a consistent feel is the consistent use of colour throughout a site.
- Layout grid/navigation structure: Having the search button and navigation bars in the same place across the site makes them easy to find and saves visitors’ time.
- Logo: Surprisingly, the logo was the element chosen the least frequently to indicate website consistency.
- Consistency of Language: Use the same term for the same item or concept across the site. This reinforces the language used and reduces the likelihood of confusion. Do not make duplicates. The tone should be consistent throughout - either pleasant and warm or professional and distant, but not both. Choose one at the outset of a project and stick with it.
7] Flexibility
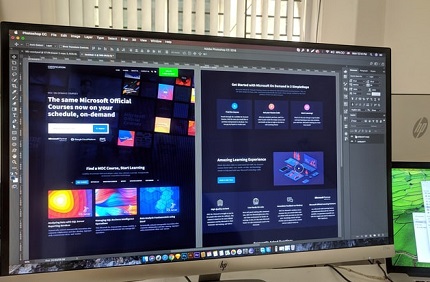
While creating the UI, always take care to ensure that it works smoothly and looks great across various platforms. Definitely we have to make minor tweaks depending upon the different form factors of a device and its operating system, such as Android or iOS. However, it should be always flexible & device friendly.
8] Feedback
The system should offer plenty of feedbacks so that the user can understand why there are error messages popping up & how to avoid it in the future. Feedback must be immediate, it should also be informative. Because it can be distracting and uninformative, poor input can be worse than no feedback at all. The design should keep users informed about all the actions & interpretations.

9] Cognitive Load
Cognitive load is about the usage of the memory of the user. Ideally, it should be always tending towards lesser value. Here are some ways of reducing cognitive load –
- Use Multiple Modalities
- Let the modalities complement each other
- Give user control of the space
- Emphasis essential content and minimize Clutter
- Offload tasks
10] Visual Structure
Make your users feel at home with a consistent visual structure to create familiarity and relieve user anxiety. A visual hierarchy with the most important items made evident, colour scheme, consistent navigation, re-use of elements, and establishing a visual order utilizing grids, are just a few things to consider.
So, these are some basic UI design principles which can be useful to get better & more efficient interface design of application.
